MQLのオブジェクトで円(丸)を描く
公開日:2018/10/14
まだまだ、オブジェクトにどっぶりはまっている管理人です。
前回は、「
MQLのオブジェクトでメーターを作る【簡易版】」で、四角形をちょこっと応用してRSIを視覚的に見やすくするためにメーター化する方法について紹介しましたが、今回は、今まで作ったことがない、円(丸)をオブジェクトで作ってみたいと思います。
円(丸)も四角形みたいに簡単にできるでしょ?と思ったんですが意外と遠回りをしてしまい、うまくできるまでに時間がかかってしまいました...。
なので、作り方を忘れないようにBlogに書いて残しておきたいと思います。
円(丸)の大きさや色、表示位置(X座標とY座標)などを指定して、作成していきます。
以下から作成過程を説明していきます。
ソースコードの説明
まず、最初に試したのが、四角形と同じようにオブジェクトを作って座標などを指定してみたんですが、うまくいきませんでした。
やり方が違ったのかわかりませんが、今回は違うやり方で作る方法を紹介していきます。
オブジェクトを使うのは一緒なんですが、今回は、
ObjectSetTextの「Wingdings Font」で円(丸)を作ります。
ちなみにWingdings Fontには、以下のようなものがあります。

では、早速、オブジェクトを作成するところから、コードを書いていきます。
■オブジェクトの処理
①ObjectsDeleteAll();
②ObjectCreate("円(丸)",OBJ_LABEL,0,0,0,0,0);
③ObjectSet("円(丸)",OBJPROP_XDISTANCE,50);
④ObjectSet("円(丸)",OBJPROP_YDISTANCE,50);
⑤ObjectSetText("円(丸)",CharToStr(108),300,"Wingdings",Red);
①ObjectsDeleteAll();
表示されているオブジェクトがあった場合、被ってしまうことがあるので、表示されているオブジェクトをすべて削除します。
②ObjectCreate("円(丸)",OBJ_LABEL,0,0,0,0,0);
オブジェクト名「円(丸)」、オブジェクトの種類「ラベル」、表示させるウインドウの番号を「0(チャートウインドウ)」、オブジェクトの位置を「0,0,0,0」に設定。
③ObjectSet("円(丸)",OBJPROP_XDISTANCE,50);
設定した原点からのX軸の画面中央に向かっての距離を「50」に指定。
④ObjectSet("円(丸)",OBJPROP_YDISTANCE,50);
設定した原点からのY軸の画面中央に向かっての距離を「30」に指定。
⑤ObjectSetText("円(丸)",CharToStr(108),300,"Wingdings",Red);
オブジェクトの大きさを「300」、Wingdings Fontの番号を「108」、フォントの種類を「Wingdings」、色を「赤(Red)」に設定。
それでは、コンパイルして実行してみます。
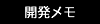
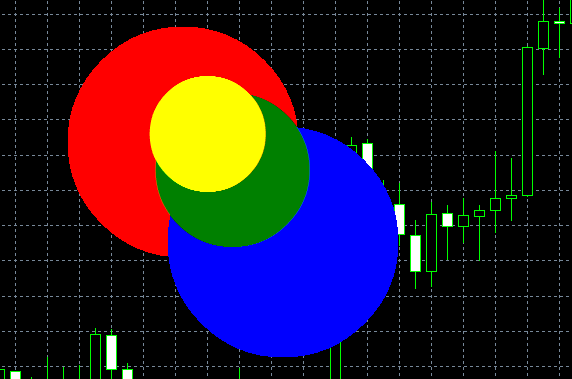
実行結果
インジゲーターを起動した瞬間のチャートです。
チャートの左上にちゃんと円(丸)が表示されました。

これで、シンプルな円(丸)を描くことができました。1度できてしまえば、簡単。
次は、表示させる位置を指定したり、円を重ねて描いてみます。
表示位置と重ね順
基点となる位置の指定は、「
オブジェクトの表示位置を指定する」で紹介してるように、以下のように指定していきます。
左上の場合は、
ObjectSet("円(丸)",OBJPROP_CORNER,CORNER_LEFT_UPPER);
上記のコードを追加することで、基点となる位置を指定できます。
同じように、左下は、
ObjectSet("円(丸)",OBJPROP_CORNER,CORNER_LEFT_LOWER);
右上は、
ObjectSet("円(丸)",OBJPROP_CORNER,CORNER_RIGHT_UPPER);
右下は、
ObjectSet("円(丸)",OBJPROP_CORNER,CORNER_RIGHT_LOWER);
というようにコードを書きます。
4つの円(丸)をそれぞれ上記のように設定したときの実行結果は、以下のようになります。

ちゃんと指定した4箇所の位置に円(丸)が表示されました。
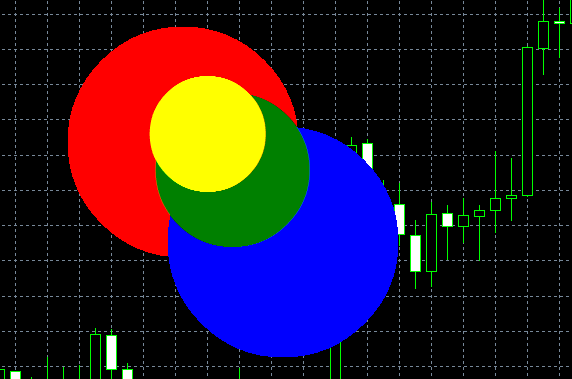
次に、円(丸)を重ねて表示させてみます。
円(丸)のオブジェクトのX座標とY座標、大きさを変更して表示させます。
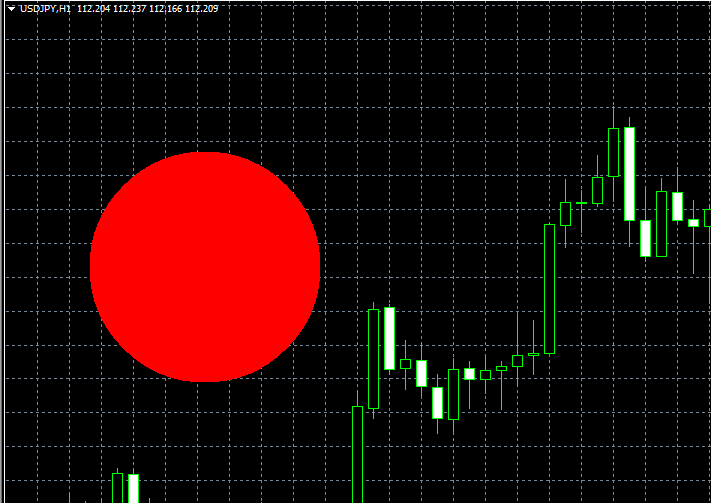
実行結果は以下のようになります。

円(丸)が重ねて表示されました。
オブジェクトの重ね順は、基本的にコードを書いた順番に表示されていきます。
この場合、赤→青→緑→黄色の順番に円が表示されています。
まとめ
いかがだったでしょうか?
今回は、円(丸)をオブジェクトで描いてみました。
四角形とは違う方法の
ObjectSetTextの「Wingdings Font」を利用して、描いてみましたがこれの方が簡単に描けるのかな?と思います。
少し遠回りをして、たどり着いた方法でしたが、ほかにもやり方があるかもしれません。
今後、やり方を見つけたらその方法も紹介していければと思います。
円(丸)が作れるようになったので、今まで使っていた四角形や文字のオブジェクトとうまく組み合わせて、何か新しいインジゲーターを作っていく予定なので、また作ったら公開していきます。
それでは、また。
今回使用したMQL一覧
関連ページ